How does a JavaScript Program run?
Let's learn about Execution Context and Call-stack
You might have written JavaScript in your projects but do you know how that code is executed? "Worry not, because the topic is hot". I'm here to explain to you the most fundamental yet important question. So let's get into it.
Introduction
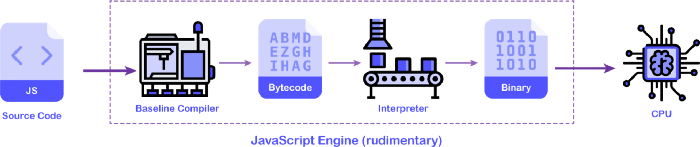
Our computers were made in a way that they don't understand the high-level JavaScript code that we write in our applications. Thus, for them to understand that, it needs to be converted into a format that computers can understand i.e. The Machine Code(100101010101010...).

This is done by the JavaScript engine which is present in our browsers. The JavaScript engine then gets the machine code which it finally can understand, it then creates an environment for the code to execute. This environment is called Execution context.
Execution context
Execution context is the environment that the browser's JavaScript engine creates, in which a piece of JavaScript code is executed. It stores all the necessary information for some code to be executed.
There are two types of Execution Contexts in JavaScript:
- Global Execution Context (GEC)
- Function Execution Context (FEC)
There's exactly one global execution context. It is the default context created for the code that is not inside any function(top-level). For each function call, a new execution context is created.
Everything in JS happens inside the Execution context
What's inside the Execution context?
- Variable Environment
- let, const & var declarations
- functions
- arguments and objects
- scope chain
- "this" keyword
These all are generated during the "creation phase", right before execution. The execution context of a function is pushed into the call stack when it is called.
The execution context is created in two phases.
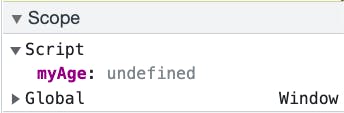
- 1st Phase - Memory Creation Phase JavaScript allocates memory to all variables and functions in this phase. JavaScript skims through the whole program in this phase.
let myAge = 21;
function getMyAge() {
console.log(myAge);
}
getMyAge();

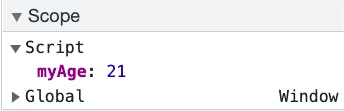
- 2nd Phase - Code Execution Phase In this phase, the code is executed line by line, thus after the code gets executed the variables start getting values to the memory location where they were created in the first phase.

Whenever a new function is invoked a new execution context is created for the function. Return from a function ends the functions and returns the control back to the execution context from where it was invoked. After the control returns back the previous function's execution context is deleted from memory. Once the whole javascript program is executed the Global Execution Context also gets deleted.
Call Stack
The call-stack is a mechanism that helps the JavaScript interpreter to keep track of the functions that a script calls. It is a stack where the functions are stored in the order they are called.
Call stack maintains the order of the execution of execution contexts.
let myAge = 21;
function getMyAge() {
console.log(myAge);
}
function setMyAge() {
myAge = 21 + 1;
getMyAge();
}
setMyAge();

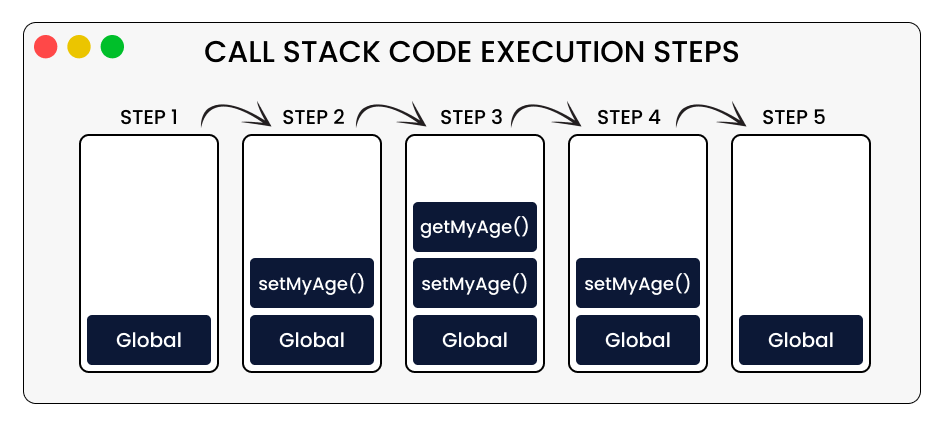
Every time a function is called, it is added to the top of the call stack. Every time the function finishes its execution, the interpreter removes it from the call stack.

Conclusion
That's it for now. If you've learned something from the article then do give it a like and follow Vishal Patil.

